
VS code를 쓰기 전에 파이참을 잠깐 썼었는데
그때 작업영역 우측에 내가 작성하는 코드들이 브라우저에 반영되는 상황이
실시간으로 보이는게 참 좋았었다.
VS code에는 왜 그런기능이 없나 했는데 역시 있었다.
마켓플레이스에서 Live Preview를 설치하면 오른쪽 상단에 미리보기 표시 라는 버튼이 생긴다.

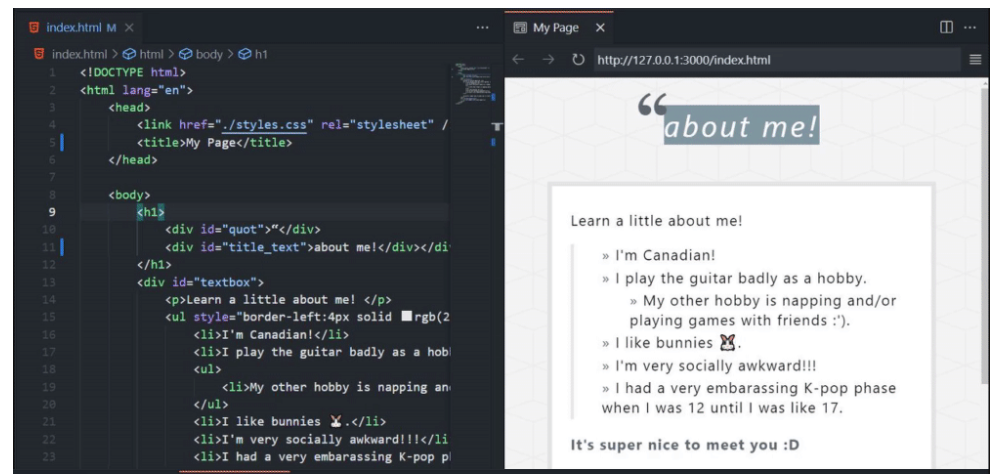
이것만 눌러주면 이제 작업창이 분할되고
vs code안에서 웹브라우저에 반영되는 상황을 실시간으로 볼 수 있다!

이거지!!!

열린 미리보기 영역 우측 상단을 열어주면 개발자도구도 확인할 수 있다. 굳굳

'고군분투' 카테고리의 다른 글
| String(숫자)와 숫자.toString() 의 차이 (0) | 2022.10.12 |
|---|---|
| [VS code 확장팩] CSS Peek - css적용 쉽게 하기 (0) | 2022.10.08 |
| onclick ="close()" 는 작동이 안되는 코드다 (0) | 2022.10.07 |
| 실수찾기 (0) | 2022.09.14 |
| 깃허브에 API키 비공개하기 (0) | 2022.09.12 |